Animation service: as a digital freelancer, you need to be pretty adaptable and be able to solve production problems as they arise.
This Flash animation was for use as part of an energy a web site, (demonstrating how solar panels can be installed on your roof), posed some interesting challenges.
The starting point was a sequence of artwork ‘stills’ indicating the crop to be used on each scene, all scenes being derived from a single, massive and complex Adobe Illustrator file.
A number of specialised techniques and methods were used to optimise the illustrator files prior to importing them into Flash, making the resulting animation quicker to build and easier to update.
Take a look at the animation itself:-
The solar panel animation was based upon a single vector drawing made by an artist using Adobe Illustrator. The resulting Illustrator file was not optimised for importing into Flash, because it contained multiple copies of the same elements, such as pylons, wind turbines and houses, and as a result was a very large file, around 3MB.
The challenge
So, how could I import the huge illustrator file, with all its many elements, and still make the resulting Flash animation small enough to be usable on a web page? Even with today’s high bandwidth broadband connections, the swf file needed to be reasonably small so as to avoid long loading times. I was not helped by the fact that Flash and Illustrator are both vector applications, nor by the fact that both are made by Adobe.
Or so it seemed.
All the different scenes would most likely be consolidated and animated with a single swf file. (Another option would have been to load-ahead successive scenes as separate swf files, in the background, but this approach I was only planning on using as a last resort, as there was a very tight deadline and more work was required to achieve this.)
As mentioned, the single Illustrator file was saved as a series of close-ups, each one representing a different scene, or stage within the overall animation. Although this reduced the overall file-size, I needed these scenes to be fully optimised, with little or no duplication, ready for importing into Flash.
Symbols to the rescue!
Although I said earlier that both applications coming from the same stable (Adobe creative suite) was not of itself going to directly help me, it turns out that with a little extra work I could in fact optimise the illustrator files, radically reducing the complexity and number of duplicate, unnecessary elements imported into Flash.
There was plenty of duplication of design elements within the Illustrator artwork, however, a feature called symbols within Illustrator provides a very neat way of managing these elements much more efficiently.
Because once you have created a symbol in Illustrator, when you import the file into Flash, you have the option to import your artwork symbols as movie clips, giving you a single re-usable version of your Illustrator symbol within Flash.
Great stuff!
This approach saves duplication, keeps your flash swf small, and has additional benefits regarding animation within Flash that I will elaborate on a bit later.
Deep joy: Importing the scenes into Flash
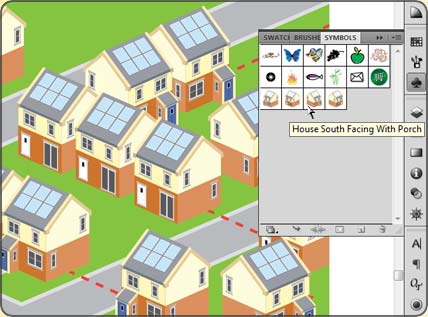
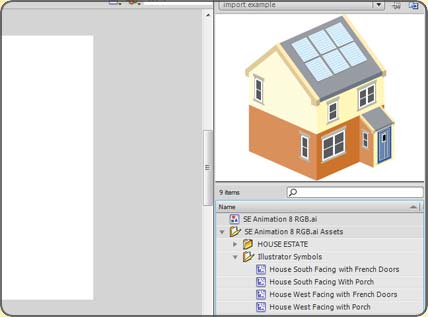
Having established my approach, I now needed to optimise my illustrator files by creating symbols of commonly used elements occurring throughout the animation. In this example, a scene with lots of houses on a housing estate, I created 4 symbols within the original Illustration, each one of the house from a different angle. Note the symbols in the symbols panel in right of the image:
When you import Adobe Illustrator files into flash, you are given the option to convert symbols into movie clips. Fab!
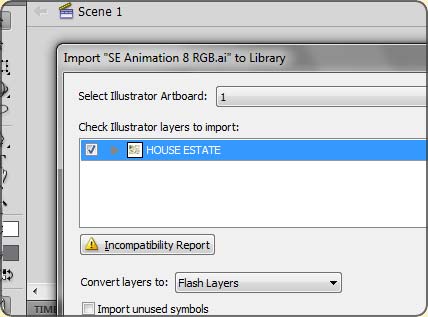
Step 1: Open the file into Flash via the import feature
Here the import screen shows a named box with a triangle to the left, signifying it can be expanded to reveal all the objects contained within your illustrator artwork. These objects will be listed according to how your layers have been created in your original artwork. The box shown here has the same name as the top level of my Illustrator layers palette (“HOUSE ESTATE”)
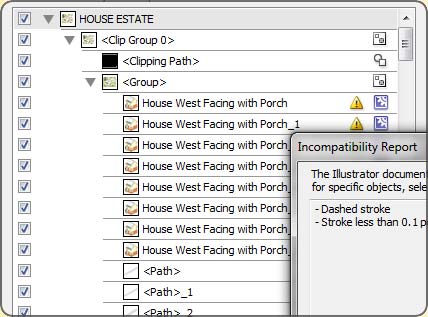
Step 2: Expanding the illustrator object list
Note that there is an incompatibility report in this case, highlighting the fact that there are some dashed lines and stroke widths below 0.1 point. In my case, I could safely ignore these warnings: they had no impact on the resulting movie clips. However, do use a bit of care to make sure there is no problem with your own symbols once they have been imported.
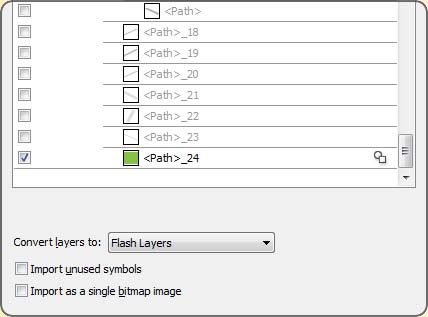
Step 3: Selecting a single object
We only need to import one object, and Flash automatically imports all symbols that are used in the illustration. (If anyone knows a better way to do this please let me know!)
Step 4: Et voilà! All symbols neatly imported into your flash library…
You can see that there are now 4 symbols that have been converted into flash movie clips, conveniently located in a library folder called “Illustrator Symbols”.