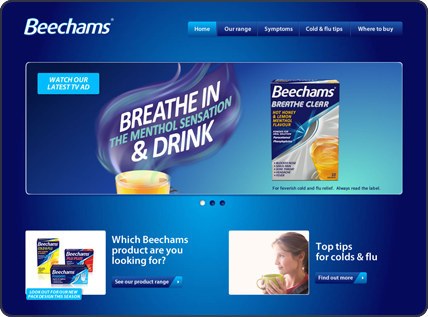
I recently completed a micro-site on behalf of Brass Agency in Leeds. Their client, a major pharmaceutical company, needed an interactive product showcase to coincide with their winter campaign.
Built to an exacting timescale, this project needed to work across a wide range of browsers. The project was built using .NET and featured an interactive display of products animated using jQuery.
Although not a CMS-based solution, the project also required a very disciplined working approach to make it logical and straightforward to build/update, whilst at the same time delivering a robust solution.
Keeping it valid and functional
As you might expect, the technical spec for the site was pretty tight in a number of ways, but it is always good to have a clear target to work to from the outset.
Another key challenge was to make the modern design and interactivity work across a range of browsers. In addition, the site had to degrade reasonably well to non-JavaScript enabled browsers, yet still provide a worthwhile and meaningful user experience.
Making the workflow, well, flow…
The artwork for this project was created in Fireworks, and required a number of iterations, so I developed a way of managing the production to ensure the quickest and most efficient integration of visual updates.
This was important because the agency design team provided graphic updates in differing ways, but all artwork needed to be quickly integrated into the build.
I will be using some of the techniques I developed in Fireworks on future projects to streamline workflow. (here are some other approaches I have developed to aid project success)
All-in-all, a great little project!